Всем привет.
Добро пожаловать на наш сайт. В этом наборе статей, я попытаюсь вас научить делать аватары. 1. Для начала вам надо скачать программу Ulead Gif Animator 5.05. Из всех виденных мною программ для создания анимированных аватаров - это самая лучшая. Ее можно найти в разделе Downloads Думаю с установкой программы проблем не должно возникнуть, так-что идем дальше. 2.Я специально не стал описывать все пункты меню, все инструменты и тому подобное. Думаю это слишком нудно для вас. Буду объяснять на примерах. Пример первый:
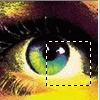
Создаем аватар с переливом. 1. Чтобы начать создавать ваш маленький шедевр, надо найти статическое изображение, которое мы с вами будем анимировать. Для примера я взял аватар с глазом:
 Скачайте его. Открываем Ulead Gif Animator. Жмем кнопку "Открыть файл":
 Как вы можете видеть, картинка открылась и внизу вы можете видеть первый кадр вашей анимации. Жмем кнопку "Создать новый кадр"
 Как вы видите, создался новый чистый кадр. Снова жмем на первый кадр и копируем изображение из него во второй кадр. Для выделения достаточно щелкнуть один раз на картинке, которая находится в кадре. Выделив картинку жмем сочетание клавиш "Ctrl+С"(копировать), изображение скопировалось в буфер-обмена. Выделяем пустой второй кадр и жмем сочетание клавиш "Ctrl+V"(вставить).
Теперь у вас есть два абсолютно одинаковых кадра. Выделяем второй кадр. Делаем активным изображение в этом кадре. Для этого просто щелкаем на картинке которая находится в центре экрана(это собственно наше с вами изображение). Выбираем инструмент "Кисть". Он выглядит так:
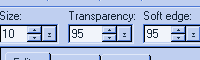
 Дальше настраиваем размер, прозрачность и мягкость кисточки. Это делается с помощью этих кнопок:
 Собственно:
Size - это размер кисточки. Transparency - это прозрачность. Soft edge - мягкость. Устанавливаем их значение такие же, как на картинке.
Создаем новый слой во втором кадре, для этого жмем кнопку изображенную на картинке. Она абсолютно такая же как и кнопка "Создать новый кадр":
 Теперь дорисовываем во втором кадре в новом слое небольшой блик к глазу. Это выглядит так:  Нарисовали? Молодцы! Неважно, отблик может быть и чуть отличным от изображенного на рисунке.< Теперь делаем еще 7 новых кадров и копируем изображение из 1 кадра во все новые. Также копируем отблик из второго кадра во все 7 созданных кадров. Ну и наконец происходит нехитрая процедура: В 3 кадре передвигаем скопированный отблик от одного уголка глаза чуть в сторону другого, в 4 еще чуть ближе и так вплоть до 9 кадра, в котором отблик должен находится в противоположном уголке глаза. Вот как это выглядит:  Все, считайте, что аватар создан. Осталось сохранить его, но для начала посмотрите что получилось. Для этого нажмите на кнопку:  Должно получится что-то вроде этого:
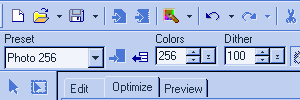
 Чтобы сохранить аватар в формате Gif, откройте вкладку Optimize. Вот как она выглядит.  Объясняю: Present - выбрать стандартные цветовые палитры. Colors - выбрать самому количество цветов. Dither - сглаженность картинки. Справа вы можете видеть картинку после оптимизации. Довольно таки удобно, так что не составляет труда найти эту "золотую середину": размер - качество. Чем больше количество цветов, тем больше размер картинки. Старайтесь выбирать цвета так, чтобы они не шли в ущерб качеству аватара. Теперь осталось нажать кнопку "Save". Вот и все, теперь все зависит только от вашей фантазии. Продолжение следует...
|